Tom Ford
Products
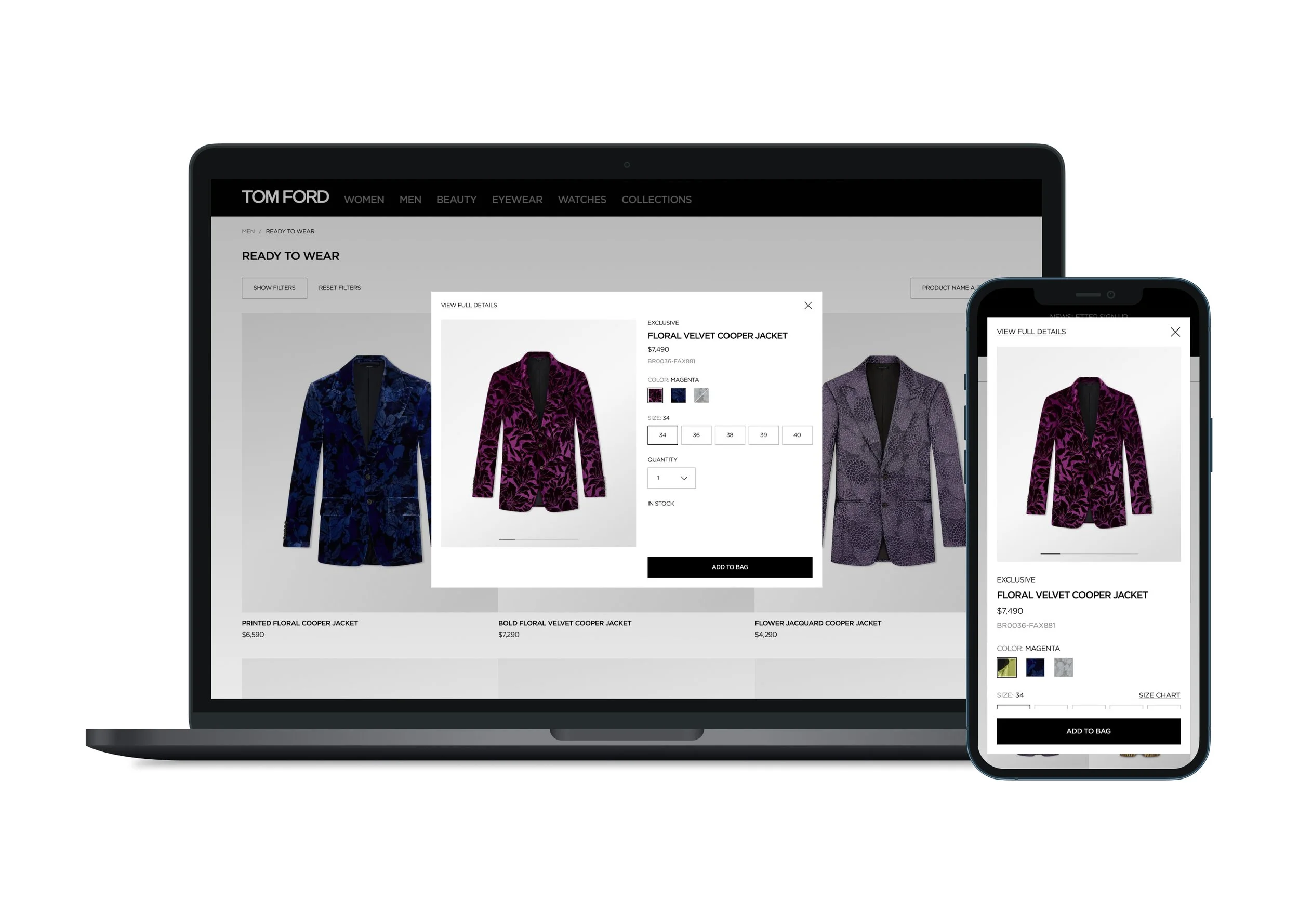
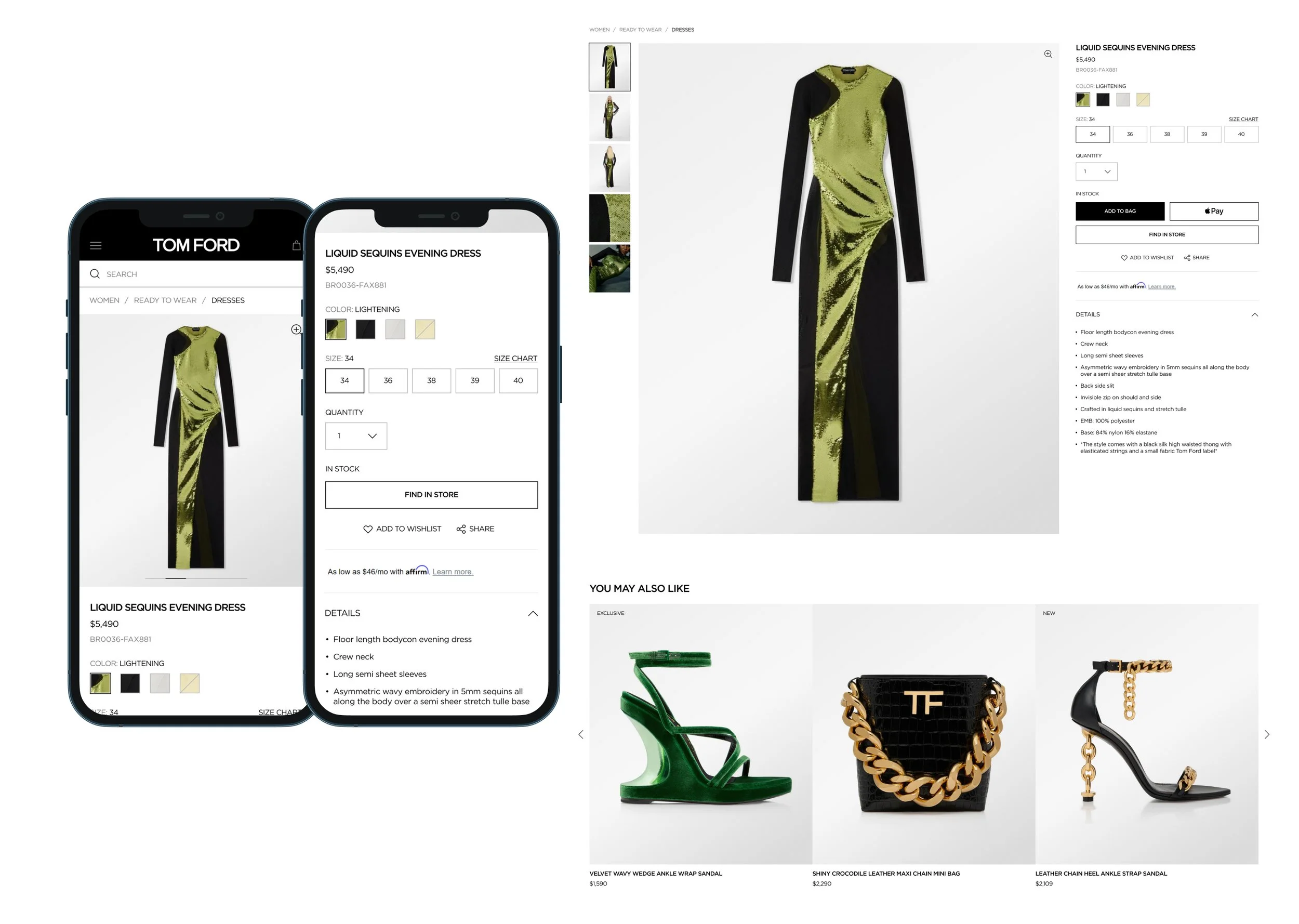
Desktop
Mobile
Team
Project Manager
UX Designer (Me)
Design Ops
Developers
What I Did
UX/UI Design
UX Research
Scope Analysis
The Brief
Tom Ford approached RafterOne with a challenge: They sought to transition their existing website to the Storefront Reference Architecture (SFRA) to update and modernize their online presence, which hadn't seen an update in a decade. Their goal was to migrate their current site with minimal alterations to the design, yet they aimed to integrate as many enhancements as feasible to reflect the Tom Ford brand, all within the limits of their available time and budget.
Design Approach
In the project's first phase, we set clear goals to improve the website's performance and add new features. Working closely with the project manager and engineers, we assessed the current website's scope to establish a budget and timeline, considering both the site's complexity and the enhancements Tom Ford wanted to make. I then audited the site's design to determine what elements to retain and where enhancements were needed. Assessing the compatibility with the SFRA, I pinpointed areas for improvement, focusing on user experience and leveraging new features supported by SFRA.
To enhance SFRA's out-of-the-box experience, I focused on improving visual aesthetics with minor changes in functionality. On the Product Listing Page (PLP), we introduced a show/hide filter menu that was easy for the development team to implement. This design choice added an element of luxury by initially hiding the filters, ensuring a sleek design while allowing users to easily explore and filter products. I also introduced a subtle gradient overlay on product images, modernizing Tom Ford's online presence and achieving a uniform and polished look throughout the website. Additionally, we developed a custom dual-hero banner with Page Designer, enabling the creation of captivating content for both the homepage and category landing pages, and ensuring it blended seamlessly with the existing site's aesthetic.
Final Designs
We successfully launched the Tom Ford website in record time, perfectly timed for the holiday season. We managed to incorporate small enhancements, carefully balancing SFRA's constraints with the project's budget. Throughout the project, I tested the website on both desktop and mobile platforms to identify any functional problems or deviations from the original design. With close collaboration with the development team, we were able to decrease QA kickbacks by 30%, marking a notable advancement over previous agency projects. This helped streamline our process and set a new quality benchmark for our work.
To enhance the luxurious feel of the Tom Ford website, we implemented a customization on the Product Listing Page (PLP) by introducing a show/hide filter feature. This filter is hidden by default to prioritize showcasing the products, while still ensuring filters are easily accessible for users.
Utilizing Page Designer, I provided design examples for incorporating content into the Product Listing Page. This serves as an alternative strategy for instances where opting out of using a Category Landing Page, offering a viable substitute approach.
I aimed to modernize Tom Ford's website appearance by introducing a subtle gradient overlay on product images, replacing the white background. This approach not only ensures product consistency but also contributes to a cleaner, more cohesive look throughout the site.